框模型概述
DIV+CSS布局是基于CSS框模型而言的。
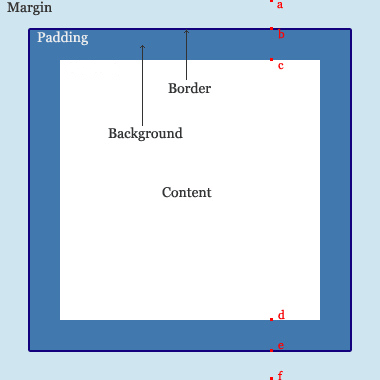
框模型平面示意图:

框模型由外而内共五部分组成:margin(外边距)、border(边框)、padding(内边距)、background(背景)和content(内容元素)。
| 元素 | 说明 |
|---|---|
| margin | 外边距,围绕在边框外围的额外“空白”,透明且不可见,可为任何长度单位以及百分比或负值 |
| border | 边框,框模型的实体框架,其内包含内边距和内容元素 |
| padding | 内边距,内容和边框之间的“空白”区域,可以显示背景,可以为任何长度单位但不允许为负值 |
| background | 背景,框模型的背景,其范围包含content、padding及border并止于border |
| content | 内容正文,如具体的文字和图片等 |
框模型概述
有了以上框模型后,我们便可方便的对网页内容进行布局。
例子:
p{
width: 90%;
padding: 5px 2px 5px 2px;
border: 1px dashed #999999;
color: #FF0000;
}
语法解析
- width:将<p>段落的宽度设置为相对90%,即在宽度90%的时候折行
- padding:内边距“上右下左”分别为5px 2px 5px 2px
- border:边框为1px,并设置为虚线,颜色为#999999
- color:段落内字体颜色为#FF0000
关于width、padding、border等属性在后面的章节会有详细介绍。
可参考的html代码为:
<p>这是一个段落,里面包含了文字内容及图片等。</p>
P标签中的文字,就是框模型中的content具体内容。
块级元素
CSS中块级元素或顶级元素才可应用框架模型。
在XHTML标签元素中,大致可分为3类:
- 块级元素:像h1~h6、p、div、ul等具有块的属性,能够独立存在且元素之间以换行分割,它们就属于块级元素(Block-level element)
- 顶级元素:而像html、body以及框架等,是属于顶级元素,其表现类似块级元素,同样适用于框模型
- 内联元素:指依附其他块级元素存在,紧接于被联元素之间显示而不换行。常用的内联元素包括img、span、li、br等


