CSS浮动
CSS提供了元素对象的浮动属性,浮动也是属于定位的一种。
float 属性用于设置元素浮动。
| 取值 | 说明 |
|---|---|
| none | 默认值,元素不浮动 |
| left | 元素向左浮动 |
| right | 元素向右浮动 |
例子:
#div1{ float: right; }
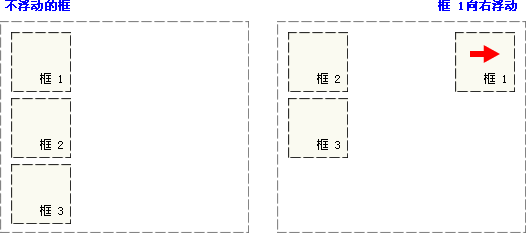
如下图所示:

从上图可以看出,浮动的框脱离了原本从上至下的文档流而独立出来并且向右浮动,直到碰到右边界为止。框设置浮动属性之后,其原本在文档流中的位置将消失。
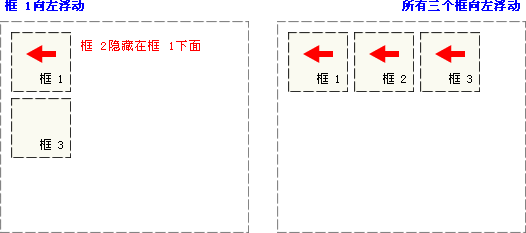
如果把上图的框1向左浮动,那么它会覆盖框2:

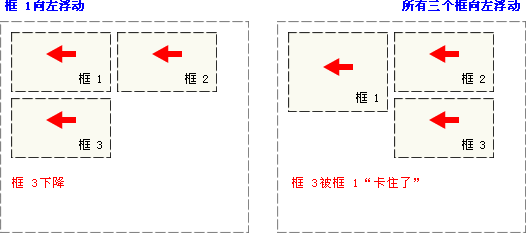
可以看出,浮动的性质和绝对定位有些类似。浮动框之间仍然遵循文档流顺序:

提示
当一个元素应用浮动属性后,该元素即成为一个块级元素,而不论该元素原来是何种元素。


