CSS表格
CSS表格属性允许控制表格的外观及利用表格布局。
表格 边框合并
“border-collapse”属性设置是否把表格边框合并为单一的边框。
| 取值 | 说明 |
|---|---|
| separate | 默认值,边框独立,border-spacing 和 empty-cells 属性有效 |
| collapse | 相邻边被合并,border-spacing 和 empty-cells 属性无效 |
设置合并边框的例子:
table{ border-collapse: collapse; }
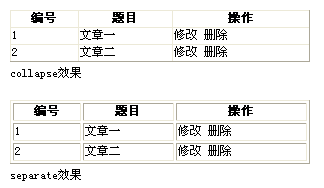
两种属性设置效果对比如下:

表格 标题(caption)位置
“caption-side”属性设置表格标题(caption)的位置。
| 取值 | 说明 |
|---|---|
| top | 默认值,caption 在表格的上边 |
| right | caption 在表格的右边 |
| bottom | caption 在表格的下边 |
| left | caption 在表格的左边 |
提示
该属性设置表格标题的位置在上下左右方,但都居中显示,要想例如左上角显示(如上面表格的“该属性可能的取值如下”字样),必须使用“text-align”属性。
标签左上显示的例子:
table caption{ text-align: left; }
表格 单元格边距
“border-spacing”属性设置单元格边框的距离,该设置仅在border-collapse属性为separate有效。
例子:
table{
border-collapse: separate;
border-spacing: 10px;
}
表格 无内容空单元格
“empty-cells”属性设置是否显示内容空单元格(边框),该设置仅在border-collapse属性为separate有效。
| 取值 | 说明 |
|---|---|
| show | 默认值,显示空单元格 |
| hide | 隐藏空单元格 |
该属性可能在某些版本的IE浏览器中无效。
表格 CSS应用实例
以下为本站表格CSS设置的实例,供参考。
table{
width:90%;
border-collapse: collapse;
border: 1px solid black;
line-height: 1.5em;
margin-bottom: 8px;
}
table caption{
line-height: 1.8em;
text-align: left;
}
table th{
border:1px solid gray;
padding: 2px;
background-color: #CCCCCC;
}
table td{
border:1px solid gray;
padding: 3px 0 2px 5px;
background: #F6F6F6;
}
可参考的html代码:
<table> <caption>这是表格标签:</caption> <tr> <th width="20%">编号</th> <th>题目</th> </tr> <tr> <td>1</td> <td>文章题目一</td> </tr> <tr> <td>2</td> <td>文章题目二</td> </tr> </table>


