外边距(margin)叠加现象
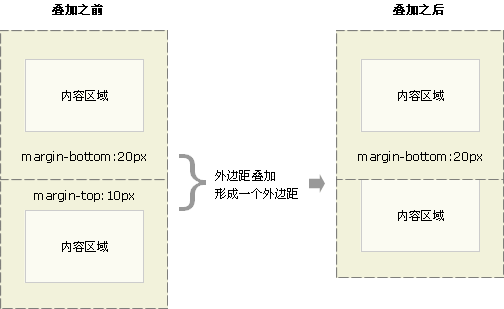
外边距叠加是指两个垂直相邻的块级元素,当上下两个边距相遇时,起外边距会产生叠加现象,且叠加后的外边距,等于其中较大者。
图示:

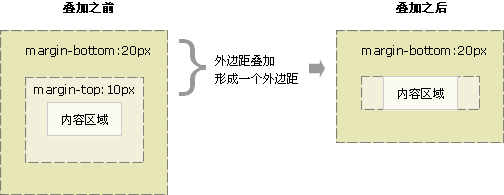
另一个叠加现象是当一个元素包含在另一个元素之中时,子元素与父元素之间也会产生叠加现象,叠加后的外边距,等于其中最大者:

同理,如果一个无内容的空元素,其自身上下边距也会产生叠加。
外边距叠加的意义
外边距的叠加只产生在普通流文档的上下外边距之间,这个看起来有点奇怪的规则,其实有其现实意义。设想,当我们上下排列一系列规则的块级元素(如段落P)时,那么块元素之间因为外边距叠加的存在,段落之间就不会产生双倍的距离。
防止外边距叠加
虽然外边距的叠加有其一定的意义,但有时候我们在设计上却不想让元素之间产生叠加,那么可以有如下几个建议可供参考:
- 尽量使用padding来达到目的
- 在可能叠加的外边距之间添加透明边框或者内边距使之分隔开
- 给元素添加上浮动(float)属性
- 在可能叠加的元素间添加空的块元素
- 绝对定位
以上建议可根据实际情况来采取。


