CSS 定位机制
CSS有三种定位机制:文档流、浮动和绝对定位。
- 普通流:在html文档中,若不指定CSS定位规则,各标签元素是根据HTML的默认布局规则来定位的,一般表现为从上至下的文档流顺序。
- 浮动:浮动属性让块元素脱离原来的文档流而独立出来,并可以向左或右移动,直到它碰到包含框或另一个浮动框的边框为止。
- 绝对定位:块元素完全从文档流中删除,并通过精确的定位属性值来确定块元素的位置。
- relative:相对定位
- absolute:绝对定位
定位是网页布局中非常重要的概念,决定了网页的表现形式,是CSS中我们最常用到的功能之一。
相对定位
系统对元素默认采用文档流定位,块级元素会单独占一行,而相对定位是文档流定位的一个模型。
相对定位:元素在文档流中依然占据原来的位置,只是在“表现”上会根据原来的位置而产生相对偏移。
position 属性用于设定定位属性:
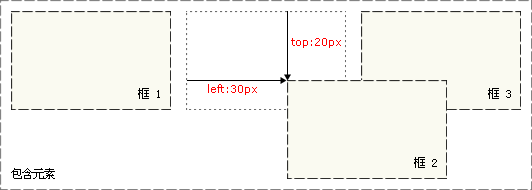
相对定位图示:

对应CSS为:
#div2{
position: relative;
left: 30px;
top: 20px;
}
示例图上虚线部分为元素原来的位置并得以保留,元素相对其原始位置向右偏移30px,向下偏移20px。
提示
定位属性需要有4个辅助属性“top”、“right”、“bottom”和“left”分别设定相对“上”“右”“下”及“左”偏移的位置。这些辅助属性取值为由浮点数字和单位标识符组成的长度值或百分数,且在定义了 position 才有效。


