CSS绝对定位
绝对定位:块元素完全从文档流中删除,并通过精确的定位属性值来确定元素的位置。该元素原来在文档流的位置将消失,元素定位后生成一个块级元素框。
例子:
#div2{
position: absolute;
top: 20px;
left: 30px;
}
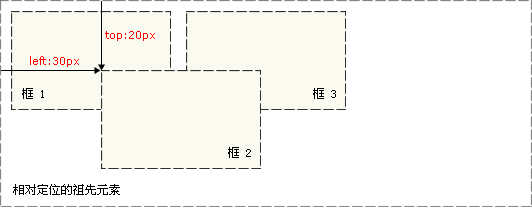
图示如下:

请比较和相对定位的不同,绝对定位后,框2原来的位置消失,框1和框3挨在了一起。框2的定位值(top和left取值)为相对其已定位的祖先元素。
绝对定位中top等元素的用法和相对定位一致,请参考相对定位一文说明。
提示
- 要是用绝对定位,必须指定 left,right,top,bottom 属性中的至少一个
- 使用绝对定位的元素,若无已定位的祖先元素,则其相对位置可能会是浏览器画布(浏览器可显示页面)或HTML元素


