CSS 清除浮动
clear 属性用于设定元素哪一侧不允许有其他浮动元素(而并非取消元素的浮动)。
| 取值 | 说明 |
|---|---|
| none | 默认值,允许两侧都有浮动元素 |
| left | 左侧不允许有其他浮动元素 |
| right | 右侧不允许有其他浮动元素 |
| both | 两侧都不允许有其他浮动元素 |
例子:
#div2{
float: left;
clear: both;
}
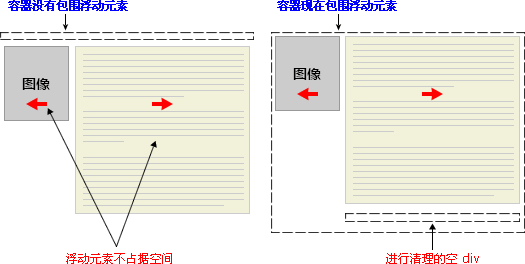
设想这么一种情况,一个div包含的内容都设置了浮动,那么内容就脱离文档流,将导致div实际没包含任何“内容”,如下左图所示:

如何像右图那样在视觉上div包含内容呢?尤其在div要做边框显示的时候必须包含内容。
通常有两种方法解决此问题:
一、添加一个无任何内容的div并对它做浮动:
<div class="clear"></div>
.clear{
clear: both;
}
这是为了布局效果而添加的无意义的标签,事实上很多网站也采取了这种策略,但这种策略会留下无意义的“垃圾”标签。
二、对容器DIV也进行浮动,使之成为一个块级元素。
如此一来达到了目的,但下一个元素会受到该浮动元素的影响。事实上,有人采取的策略是将文档中所有的元素都进行浮动处理,然后在页脚的地方对有意义的元素对这些浮动进行清理,以达到布局的目的。


