我们将 XHTML 例子-1 根据前面学习的内容进行改进。
头部信息
<head> <title>第一个网页</title> </head>
语法解释
XHTML 文档头部信息放在 <head>标签 内,本部分主要提供相关信息给浏览器。<head> 标签包括众多子标签,本例子中只提供了最必须的网页标题信息 <title>标签 。
Logo 及导航
<div id="header"> <h1>网站logo <h1> <div id="nav"><!--nav start--> <h2>首页</h2> <h2>博客</h2> <h2>留言板</h2> </div><!--nav end--> </div><!--header end-->
语法解释
- 首先定义一个 id="header" 的 <div>标签 用以容纳网站 Logo 及导航条
- 网站logo 以 <h1> 标签定义
- 再定义一个 id="nav" 的 <div> 标签用于容纳导航条
主要内容
<div id="content"> <div id="sidebar"> <h3>文章分类</h3> <h3>最新文章</h3> </div><!-- sidebar end--> <div id="main-content"> <h3>文章题目</h3> <p>文章具体内容</p> </div><!--main-content end--> </div><!--content end-->
语法解释
- 首先定义一个 id="content" 的 <div> 标签用以容纳页面主要内容
- 定义左侧分类列表 id="sidebar" <div> 标签
- 最后定义 id="main-content" 的 <div> 标签用于展示页面主体基本内容
页脚
<div id="footer"> <hr /> <p>网页底部内容</p> </div><!--footer end-->
页脚部分包含友情链接以及版权信息等。
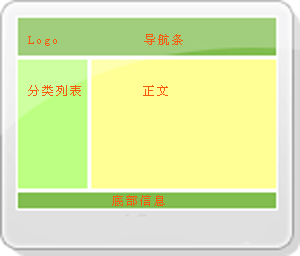
页面布局预览
最终我们要布局成如下的样子:

完整代码
完整代码如下:
<html> <head> <title>第一个网页</title> </head> <body> <div id="container"> <div id="header"> <h1>网站logo <h1> <div id="nav"><!--nav start--> <h2>首页</h2> <h2>博客</h2> <h2>留言板</h2> </div><!--nav end--> </div><!--header end--> <div id="content"> <div id="sidebar"> <h3>文章分类</h3> <h3>最新文章</h3> </div><!-- sidebar end--> <div id="main-content"> <h3>文章题目</h3> <p>文章具体内容</p> </div><!--main-content end--> </div><!--content end--> <div id="footer"> <hr /> <p>网页底部内容</p> </div><!--footer end--> </div><!--container end--> </body> </html>
说明
- 所有标签元素都嵌入 <html></html> 根标签中
- <body></body> 标签包含了除 <head></head> 外的其他页面主体元素
- 定义 id="container" 的 div 标签容纳所有正文内容


