XHTML 标题概述
我们在撰写 Word 文档的时候,常常会使用标题,如 “第一章”、“1.2.1” 等。在 XHTML 语法中也有标题这个概念。 在 XHTML 中定义了 6 级标题,分别是 <h1> 到 <h6> :
<h1>第一级标题</h1> <h2>第二级标题</h2> <h3>第三级标题</h3> <h4>第四级标题</h4> <h5>第五级标题</h5> <h6>第六级标题</h6>
提示
如果您想查看的是 XHTML 文档标题 title 标签,请看这里:《XHTML title 标签》。
标题的使用
在 XHTML 文档中,标题很重要,搜索引擎使用标题为您的网页的结构和内容编制索引,我们要善于使用标题标识我们的文档层次。
在标题中,第一级标题最高,然后依次递减。一般来说,在 XHTML 文档中,标题适用于文档中(<body> 标签内)如下地方:
按照网站层次来分:
- <h1>定义网站标题
- <h2>定义网站导航或者栏目
- <h3>定义文章标题
按照网站内容来分:
- <h1>定义网站标题
- <h2>定义文章标题
- <h3>定义栏目标题
对于大于 h3 以上的 h4 至 h6 标题,可以在适当的地方选用,如版权声明或免责通告等相对比较重要的地方。
另外请注意,层次一定是递减的,h1 下面 应该是 h2 这个层次,然后依次 h3 ...。
一些标题使用的建议
由于 h1 表名了整个页面的核心内容,因此一般来说 h1 只能出现一次(并不绝对这样,但绝对不能出现多次)且用于该文最强调的地方。所以如果对于具体的内容页面,h1 往往会用于文章题目以突出文章的重要性,如本站:
<h1>XHTML 标题<h1>
而此时网站标题(网站logo)是否再采用 h1 ,则根据实际情况而定。
标题使用练习
用编辑器打开我们的学习文档 1.html 文件,将上面的 <h1> 至 <h6> 标签拷贝到 <body> 标签内:
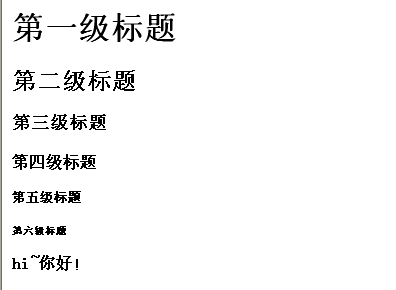
<body> <h1>第一级标题</h1> <h2>第二级标题</h2> <h3>第三级标题</h3> <h4>第四级标题</h4> <h5>第五级标题</h5> <h6>第六级标题</h6> <p>hi~你好!</p> </body>
保存并用浏览器打开1.html文件(如果已经打开则点击浏览器刷新按钮重新载入文档,下同,不再赘述),可以查看标题标签的效果如下:

通过例子可以看出,浏览器会自动给一个标题形成一个换行(每个标题独占一行)。
提示:
如果仅仅是为了显示大号或者粗体文本,那么请使用 CSS 样式表来控制,而不要使用标题,CSS 样式表请参考《CSS 字体》。


