XHTML 框架概述
框架的使用可以让浏览器“分割”成多个页面显示内容,常用于如网站后台管理这些菜单项目固定,且对美观性和搜索引擎要求不高的地方。
框架的优缺点
- 框架方便制作栏目导航,操作各栏目时不需要重新载入整个页面
- 框架会产生较多页面,不易管理
- 不容易打印整个框架页面
- 对搜索引擎不友好
基于框架的以上特点,目前框架几乎只用于系统后台管理中,而不建议使用于页面展示中。
上下框架
我们以最简单的上下框架来分析框架的原理。
创建一个名字为frame.html新页面,关键代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Frameset//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-frameset.dtd"> <html> <title>框架示例</title> </head> <frameset rows="15%,*"> <frame src="frame_top.html" /> <frame src="frame_main.html" /> <noframes> <body> <p>对不起,您的浏览器不支持框架!</p> </body> </noframes> </frameset> </html>
注意:使用框架必须将 DTD 设置为 xhtml1-frameset 。
再创建两个普通html页面,分别为 frame_top.html 和 frame_main.html ,内容可以是任意普通文本之类的。
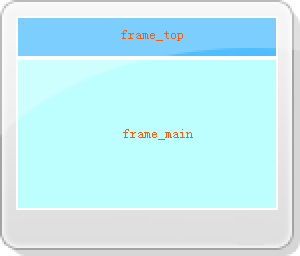
将以上三个页面保存在同一目录下。在浏览器里打开 frame.html ,在 frame.html 里将显示上下两部分内容,分别对应的是 frame_top.html 和 frame_main.html 。
上下框架示意图:

语法分析
- 框架要是用其特有的 DTD 声明(xhtml1-frameset)。
- 框架标签为 <frameset></frameset> ,它表示设置一个框架。
- 标签的 rows 属性确定了框架是上下分割以及分割的比例。
- <frame /> 标签的 src 属性指定各个框架对应的 html 页面来源。
- <noframes> 标识浏览器不支持框架时显示的内容。
混合框架
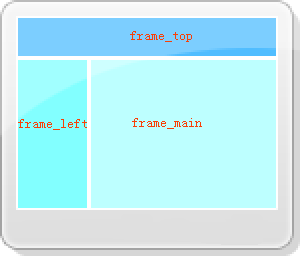
该混合框架先将页面做上下分割,然后再将下面的页面做左右分割。
新创建一普通 html 页面,命名为 frame_left.html 并存储于和 frame.html 同一目录下。
将 frame.html 代码变更如下:
<html>
<title>框架示例</title>
</head>
<frameset rows="15%,*">
<frame src="frame_top.html" />
<frameset cols="15%,*">
<frame src="frame_left.html" />
<frame src="frame_main.html" />
</frameset>
<noframes>
<body>
<p>对不起,您的浏览器不支持框架!</p>
</body>
</noframes>
</frameset>
</html>
该例子示意图:

语法分析
- 如果要做再次分割,可以在框架标签内嵌套框架标签来实现。
- 标签的 cols 属性确定了框架是左右分割以及分割的比例。
- 我们可以根据框架的原理以及 rows 和 cols 属性来制作更为复杂的框架结构。


